A simple & intuitive way to shop for the best deal
This app was conceived to find the absolute best online deal by combining 4 layers of deal search (in the back-end) into a very easy & convenient user experience. The user selects a product. The app:
- Finds the merchants with the best deal for that product
- Finds the best discounts & coupon codes for that merchant
- Finds the best cash back deals for that merchant
- Finds the best credit card cash back deals for that merchant
- Computes taxes & shipping (if any) based on the shopper’s zip code
The app finds the absolute best deal, along with the top next best deals, in case the user decides to go with a familiar merchant or another for reasons other than the price (ex. better refund policy, faster shipping, additional warranty, etc.).
Smart & useful features
The initial features include the ability to:
- Search & browse for specific products
- Get the top deals for that product
- Dig into a deal to see what it’s made of
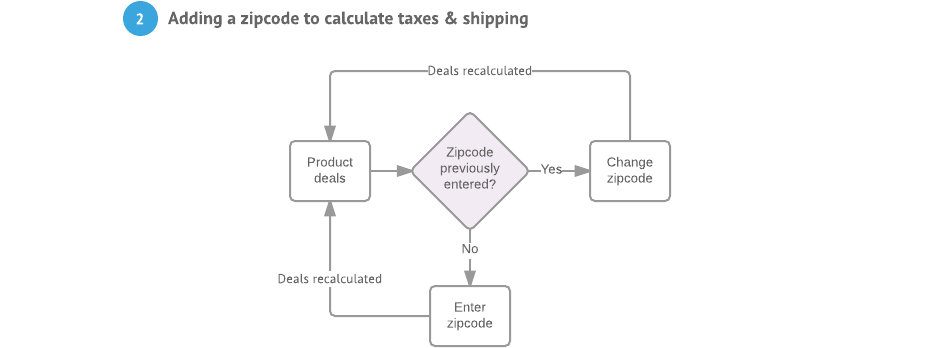
- Add a zipcode to get taxes & shipping computed within the deals
- Buy a product right from the app (merchant site opens in a browser within the app)
- A history of purchases initiated from the app
- Save deals for future retrieval
- Create an account to save account settings, purchases, and favorites
- A splash/intro for a quick overview
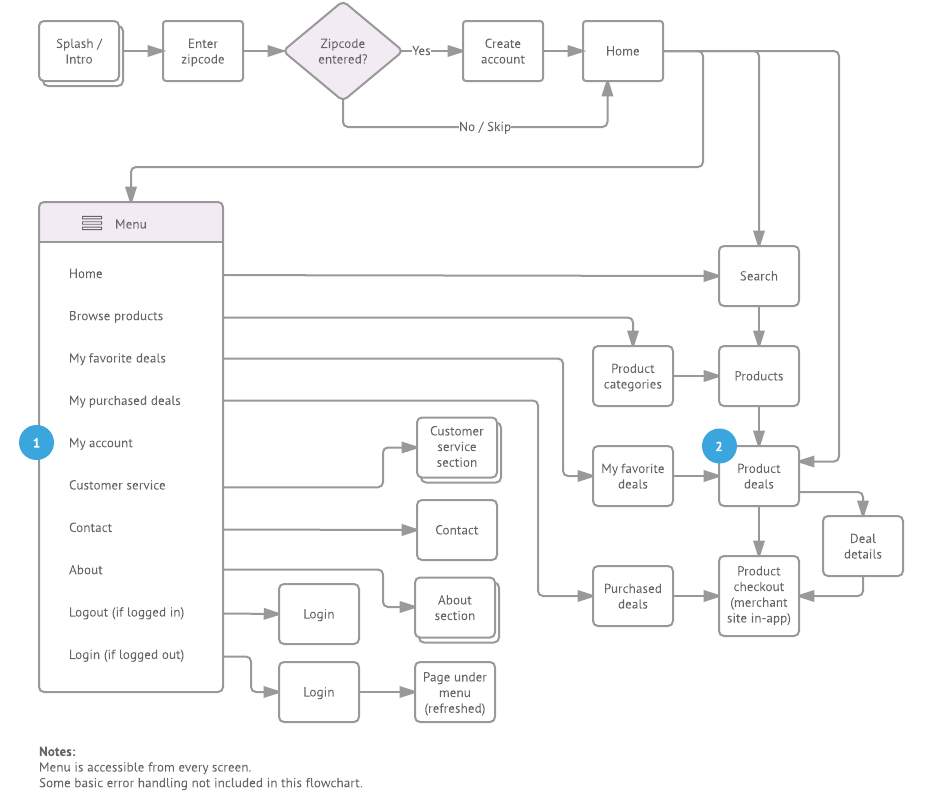
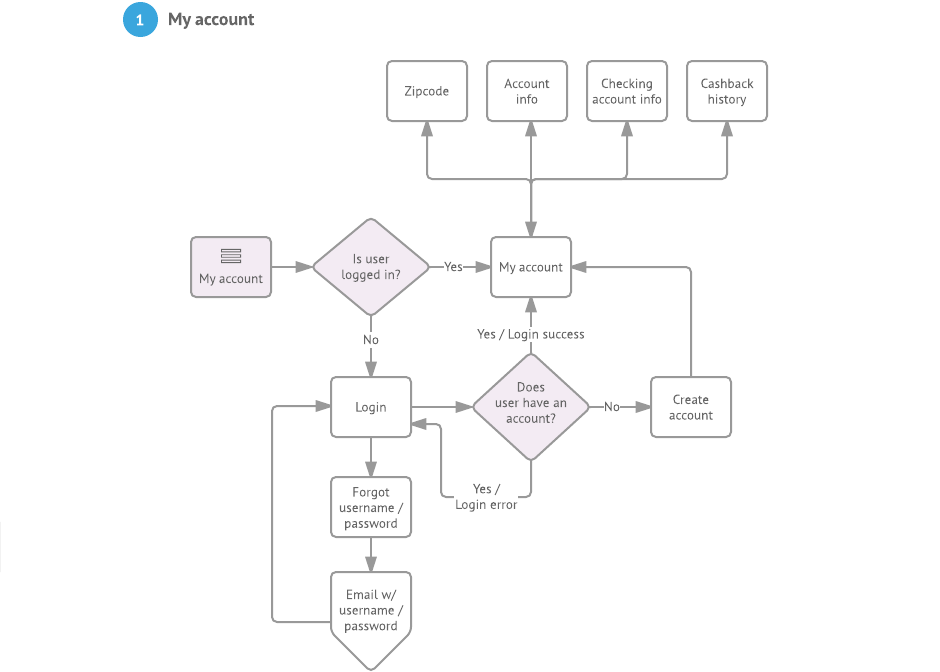
Interim flowchart



Product design process
Here is the breakdown of tasks that went into designing this product:
- Identify typical users (personas) for the app
- Identify a list of user needs & wants
- Validate user needs & wants via user research
- Gather & assess the relevance of business needs
- Research the competitive landscape
- Create a list of product features that address both user & business needs
- Identify MVP feature priorities
- Create flowchart
- Design wireframes & interactions
- Test & iterate on prototypes with users
- Design branding & visual design GUI kit
- Design high-fidelity visual screens
- Test & iterate on prototypes with users
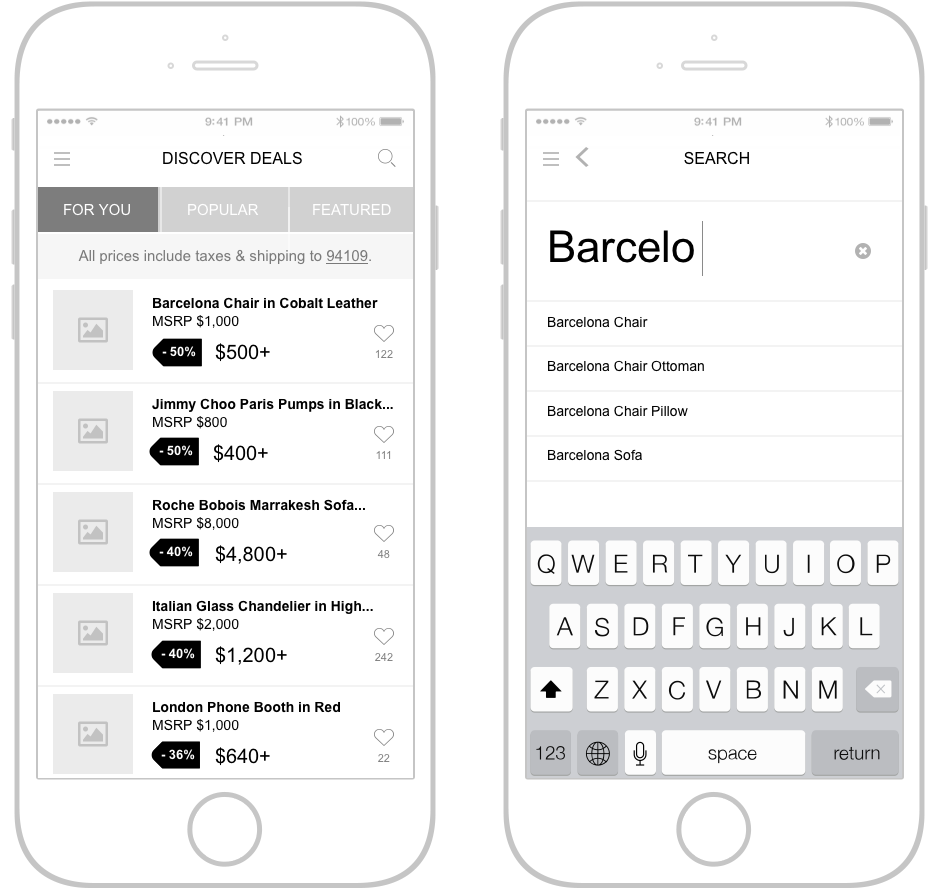
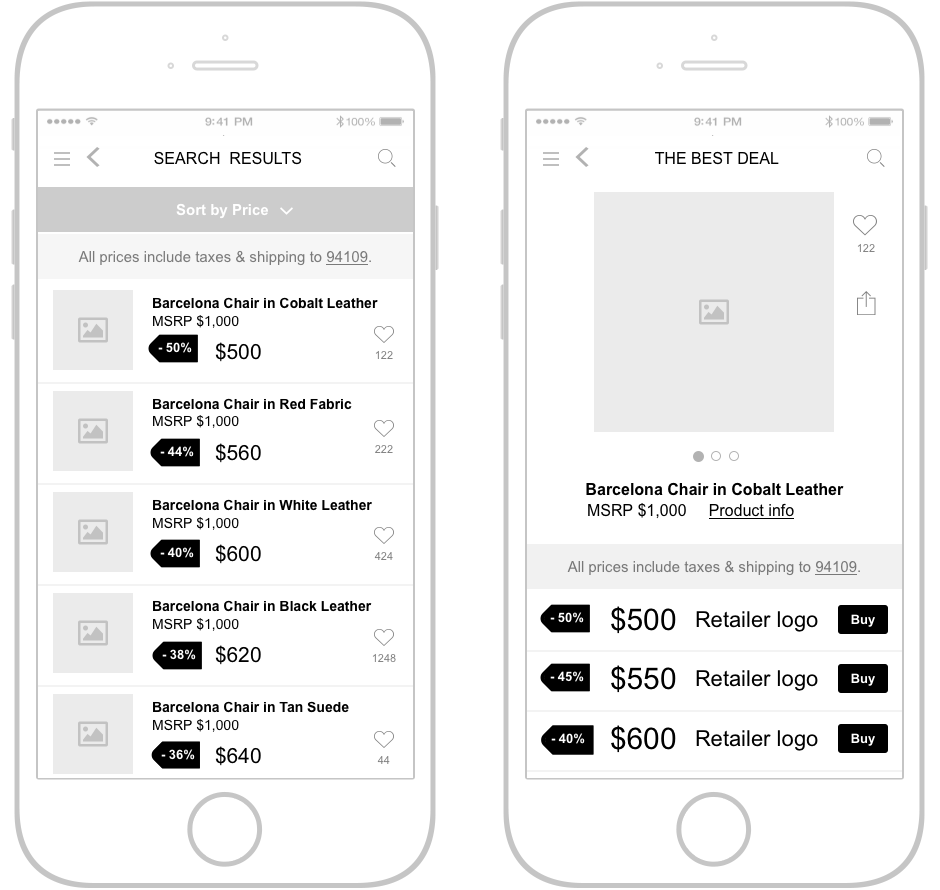
Interim wireframes
Here are a few wireframes that reflect the main user journey from left to right: Home > Search > Search results > The Best Deal.


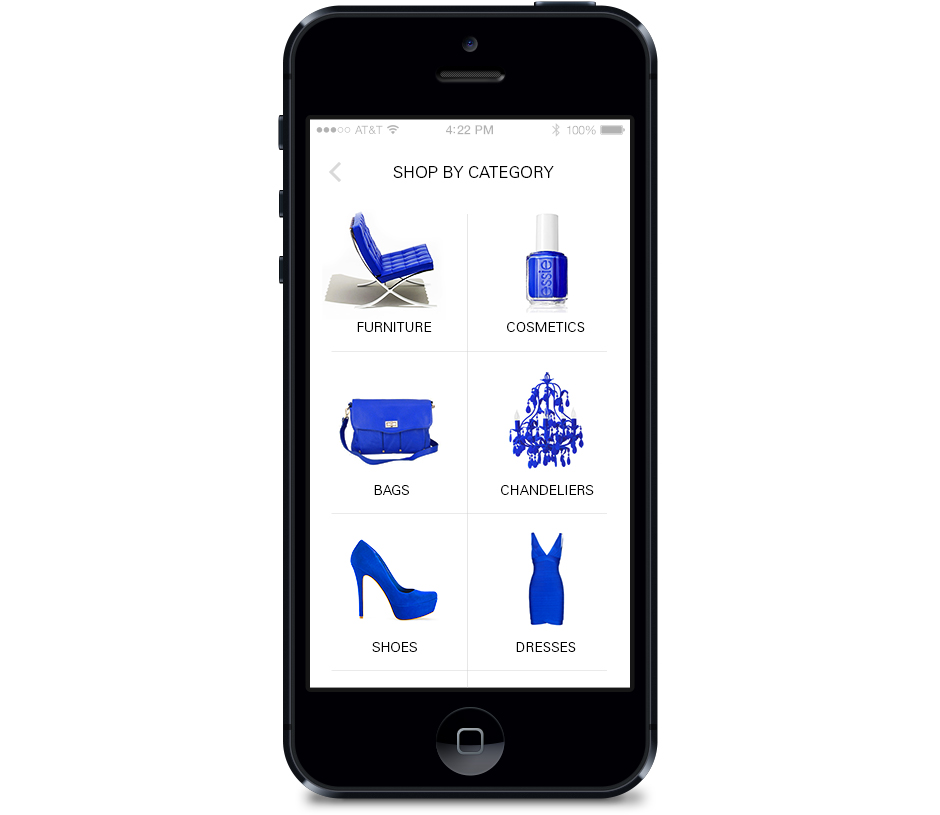
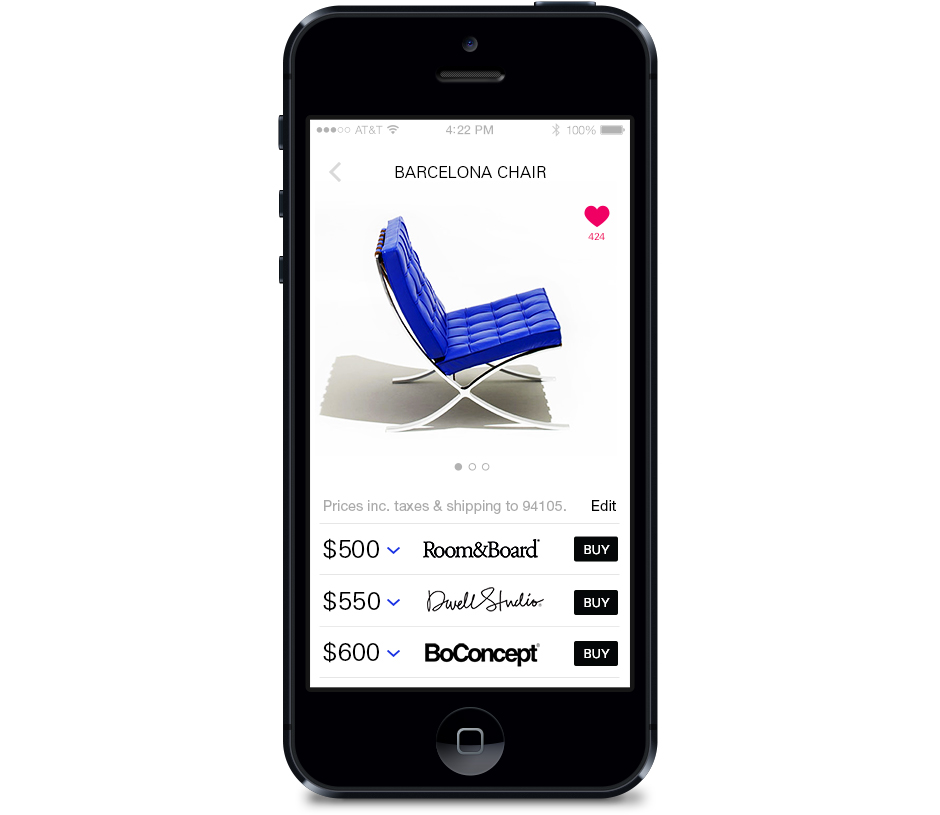
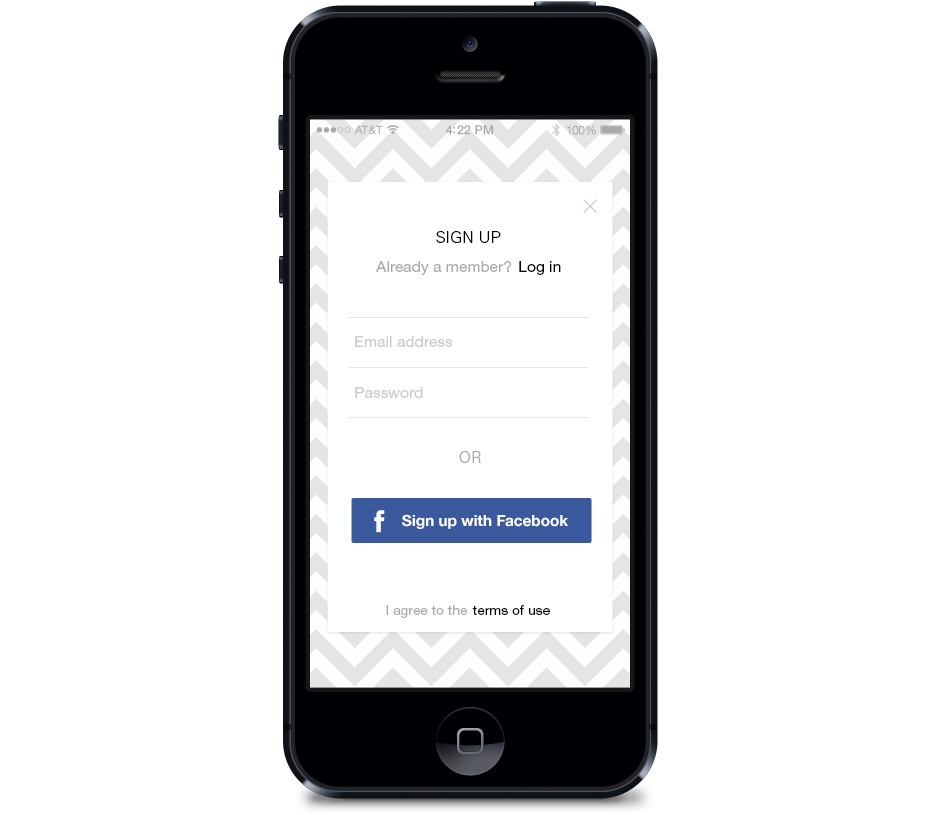
Early visual design screens
See examples at the top of this page. Note: These early visual design screens do not reflect the latest features & UI components but are there to give an idea of the visual design style of this app.